Этот пост - для любителей оформлять абсолютно все детали дневника.
Не так давно пункты голосования получили отдельные селекторы. И теперь сделать голосование индивидуальным стало проще.
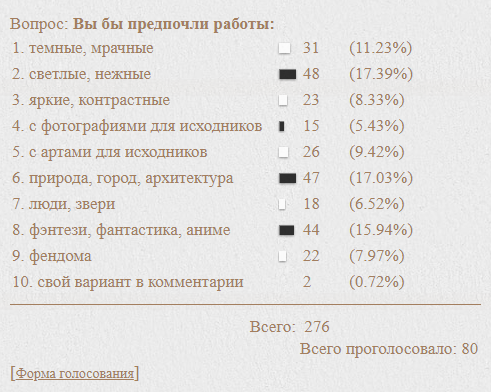
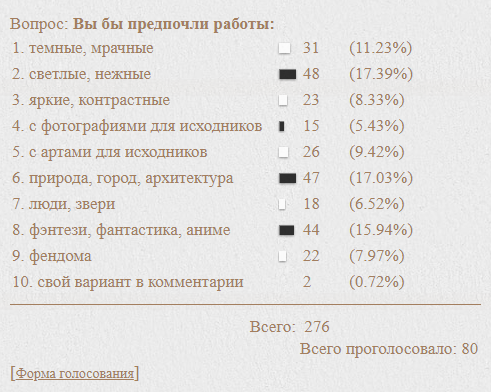
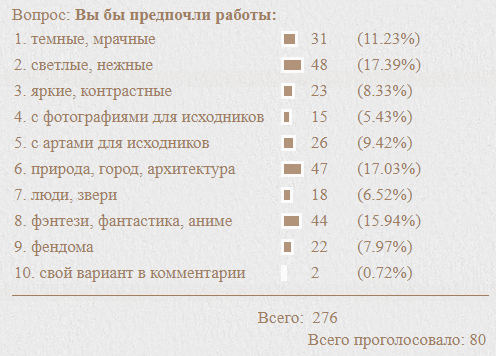
Всего пунктов десять и, соответственно, десять столбиков. Селекторы выглядят как pool-bar.b и дальше цифра 1,2... 10
Можно перекрасить все разом и убрать обводку:
.pool-bar.b1, .pool-bar.b2, .pool-bar.b3, .pool-bar.b4, .pool-bar.b5, .pool-bar.b6, .pool-bar.b7, .pool-bar.b8, .pool-bar.b9, .pool-bar.b10 { background: #ff0000; border: none !important;}

читать дальше
Сделать столбики радужными:
.pool-bar.b1 { background: #ff0000; border: none !important;}
.pool-bar.b2 { background: #ff6c00; border: none !important;}
.pool-bar.b3 { background: #ffc000; border: none !important;}
.pool-bar.b4 { background: #c0ff00; border: none !important;}
.pool-bar.b5 { background: #00ff8a; border: none !important;}
.pool-bar.b6 { background: #00ffea; border: none !important;}
.pool-bar.b7 { background: #0078ff; border: none !important;}
.pool-bar.b8 { background: #2a00ff; border: none !important;}
.pool-bar.b9 { background: #9600ff; border: none !important;}
.pool-bar.b10 { background: #ff00de; border: none !important;}

Создать градиент из полутонов:
.pool-bar.b1 { background: #2c2c2c; border: none !important;}
.pool-bar.b2 { background: #3d3d3d; border: none !important;}
.pool-bar.b3 { background: #4e4e4e; border: none !important;}
.pool-bar.b4 { background: #5f5f5f; border: none !important;}
.pool-bar.b5 { background: #707070; border: none !important;}
.pool-bar.b6 { background: #808080; border: none !important;}
.pool-bar.b7 { background: #919191; border: none !important;}
.pool-bar.b8 { background: #a0a0a0; border: none !important;}
.pool-bar.b9 { background: #b2b2b2; border: none !important;}
.pool-bar.b10 { background: #c3c3c3; border: none !important;}

Задать чередование:
.pool-bar.b1, .pool-bar.b3, .pool-bar.b5, .pool-bar.b7, .pool-bar.b9 { background: #fff; border: none !important;}
.pool-bar.b2, .pool-bar.b4, .pool-bar.b6, .pool-bar.b8, .pool-bar.b10 { background: #000; border: none !important;}

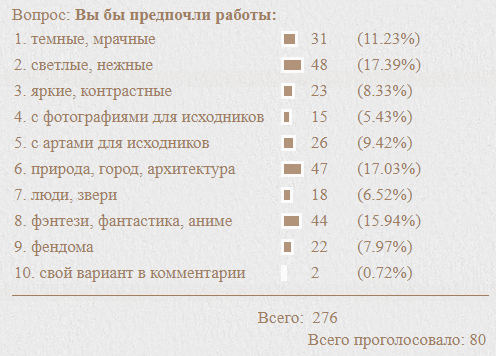
Убрать тень и поэкспериментировать с обводкой:
.pool-bar.b1, .pool-bar.b2, .pool-bar.b3, .pool-bar.b4, .pool-bar.b5, .pool-bar.b6, .pool-bar.b7, .pool-bar.b8, .pool-bar.b9, .pool-bar.b10 { background: #A37E5E; border: 3px solid #fff; !important;box-shadow: none !important;}







13.03.2018 в 02:48
А где в коде лучше всего размещать эти селекторы?
13.03.2018 в 07:00
13.03.2018 в 21:25
01.03.2024 в 20:10
Посетите также мою страничку
hatsat.bget.ru/user/HMAHarvey6/ уведомление об открытии счета в иностранном банке скачать
33490-+
29.03.2024 в 05:44
tehnoprom-nsk.ru/user/KatherineTrout/ открытие счета в иностранном банке онлайн
gg=+