На дайри все хорошие,
Пишет My Precious:
upd. Если слились цвета:
читать дальше
Кто уже подключил, кидайте сюда скрины или ссылки на свой дневник (если открыто). Очень интересно, у кого что получилось.
10.12.2019 в 15:48
Для начала нажмите у себя на вкладке с дайри ctrl+F5, если ещё не.URL комментария
Дальше зайдите по этой ссылке (это "Настройки" -> "Дизайн дневника").
Попадаете сюда:
скрин
Выбираете там "Редактировать". Попадаете сюда:
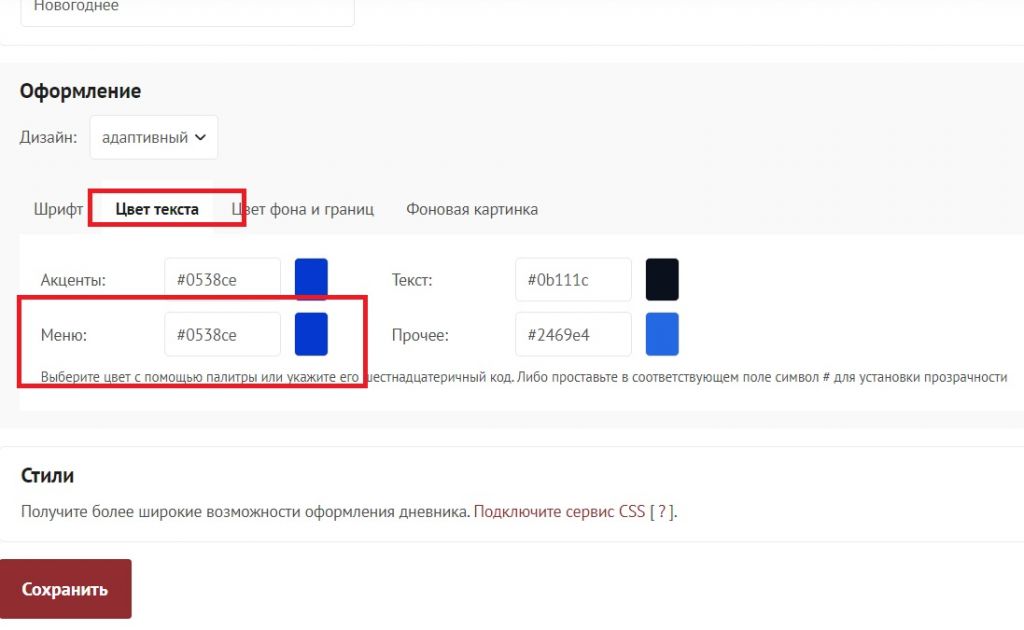
скрин
Там выбираете "Дизайн: адаптивный" и жмете "Сохранить".
Если это не был ваш текущий дизайн, то на предыдущей вкладке выберите его и тоже нажмите "Сохранить".
upd. Если слились цвета:
читать дальше
Кто уже подключил, кидайте сюда скрины или ссылки на свой дневник (если открыто). Очень интересно, у кого что получилось.



11.12.2019 в 09:26
11.12.2019 в 09:33
11.12.2019 в 09:53
Дневник туточки nemv
11.12.2019 в 10:00
11.12.2019 в 12:16
11.12.2019 в 12:21
11.12.2019 в 15:41
11.12.2019 в 17:59
12.12.2019 в 01:43
Было:
Стало:
Увы, идентичную цветовую гамму в моем "кофе" не воссоздать (не хватает выбора оффтопа), но вот атмосферу сохранить удалось.
Ну и поскольку идёт декабрь - то временно сменила дизайн на рождественский. Так что в дневнике сейчас стоит другой) дневник открытый - можно посмотреть.
12.12.2019 в 03:38
Лис Хикару, мне кажется, адаптивный (на скриншоте) получился более впечатляющим, потому что больше места осталось под фон
12.12.2019 в 15:09
да не знала как сделать
просто лезсть в изучение css ради одного-двух штрихов слишком муторно.
К слову о CSS. Я крайне смутно себе представляю что это такое - и если я хочу, к примеру, просто чуть скруглить углы рамок у блоков, а остальное оставить как есть в бесплатном - можно прописать только один этот дополнительный код или надо всю страницу создавать и прописывать остальные детали (копию с бесплатного)?
12.12.2019 в 15:30
У меня собственно так и сделано, только отдельные элементы скорректированы по мелочи
12.12.2019 в 15:30
12.12.2019 в 16:03
12.12.2019 в 16:06
// При условии отсутствия багов со стороны дайрей.
12.12.2019 в 18:34
Tenno Seremel, уже имеющиеся - это значит, что если подключить css, то там уже будет виден весь код существующего дизайна?
И нужный элемент - это который?
Хотя чувствую я, что для адаптативного все равно придется ждать новые решения... и не вовремя я с этим...
12.12.2019 в 18:38
Нужный элемент — тот, который хочется изменить, очевидно
12.12.2019 в 19:15
Если я хочу сгладить углы постов - это какой элемент? Вот в адаптативном все всплывающие меню, даже кнопки "отправить" - со сглаженными углами. А сами квадраты постов и комментариев несочитаемое острые. Что дописать кроме border-radius: 3px !important; в код?
Уже не первый раз пыталась прочитать "подсказки", но они больше путают, чем помогают.
12.12.2019 в 19:30
Хм…
Это скруглит также и комментарии, насколько я помню.
12.12.2019 в 19:50
Оно скруглило основные блоки, а какие-то остались вне его действия - даже не знаю как их назвать одним словом..рабочие?
Какие-то блоки вот этого нового адаптативного дизайна:
И вот ещё тут есть сама зона комментариев внутри общего блока:
12.12.2019 в 20:14
Как-то так, я думаю. Это в дополнение к тому, что выше.
12.12.2019 в 20:32
12.12.2019 в 20:37
12.12.2019 в 20:40
12.12.2019 в 20:56
Эти коды явно не для простых смертных)) и теперь все гармонично по углам:
12.12.2019 в 23:44
13.12.2019 в 00:16
13.12.2019 в 00:48
13.12.2019 в 01:03
А у меня они упираются в стенку:
И ещё вот только заметила - что нижний край у "новой записи" не скруглился. Это уже нельзя скруглить или просто ещё один код нужен?
И можно ли менять цвет или дизайн кнопок "поднять запись, редактировать, удалить сортировать"? Уж больно они броские у этого адаптативного получаются и серые...
13.12.2019 в 08:20